CSS Pseudo-class
Apa itu pseudo-class?
pseudo-class digunakan untuk mendefinisikan keadaan tertentu dari suatu elemen.
Sebagai contoh, pseudo-class dapat digunakan untuk:
- Menetukan style untuk elemen ketika pengguna meletakkan mouse di atas elemen tersebut
- Menentukan style untuk link yang sudah dikunjungi dan belum dikunjungi, sehingga keduanya terlihat berbeda
- Menentukan style untuk elemen saat kursor terfokus pada elemen tersebut
Sintaks
Sintaks dari pseudo-class:
selector: pseudo-class {
property: value;
}
Pseudo Class Selector Untuk Link (Tautan)
- :link Selector ini hanya akan memilih link yang ada href-nya sehingga memiliki cara kerja yang mirip dengan a[href].
- :visited Memilih link yang sudah pernah dikunjungi di browser yang sedang digunakan.
- :hover Saat kursor berada di atas sebuah link, link tersebut berada dalam status hover dan selector ini yang memilihnya.
- :active Memilih link yang sedang aktif (sedang diklik). Misalnya, untuk menentukan sebuah link berada dalam status sedang ditekan atau membuat semua link menjadi seperti button.
Berikut merupakan contoh penggunaan pseudo class untuk link:
Contoh
/* link yang belum dikunjungi */
a:link {
color: red;
}
/* link yang sudah dikunjungi */
a:visited {
color: green;
}
/* ketika mouse di atas link */
a:hover {
color: hotpink;
}
/* link yang aktif (sedang ditekan) */
a:active {
color: blue;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p><b><a href="https://king-octahasan.blogspot.com" target="_blank">Ini adalah sebuah link</a></b></p>
<p><b>Catatan:</b> a: hover HARUS muncul setelah a:link dan a:visited dalam definisi CSS agar menjadi efektif. </p>
<p><b>Catatan:</b> a:active HARUS muncul setelah a:hover dalam definisi CSS agar efektif. </p>
</body>
</html>
Hasilnya:
Catatan: a:hover HARUS muncul setelah a:link dan a:visited dalam definisi CSS agar menjadi efektif! a:active HARUS muncul setelah a:hover dalam definisi CSS agar menjadi efektif! Nama-nama pseudo-class tidak sensitif.
Pseudo Class Selector untuk Input
- :focus Menentukan style menggunakan hover hanya akan berguna saat menggunakan mouse. Bila pengguna menggunakan keyboard untuk navigasi maka kita perlu memakai :focus untuk memilih link yang sedang terpilih. Opsi ini tidak hanya untuk link tapi dapat pula digunakan untuk input dan textarea.
Contoh
input:focus {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
Nama Depan: <input type="text" name="nama_depan"><br>
Nama Belakang: <input type="text" name="nama_belakang"><br>
<input type="submit" value="Submit">
</form>
<p><b>Catatan:</b> IE8 mendukung pseudo-class :focus hanya jika deklarasi !DOCTYPE ditentukan.</p>
</body>
</html>
Hasilnya:
- :target Pseudo class target dipakai bersama dengan Id dan bekerja saat hash tag di URL saat ini bertemu dengan nama Id. Jadi jika kita mengunjungi alamat www.situs.com/#home maka selector #home:target akan bertemu. Opsi ini sangat berguna bila kita membuat sebuah area menggunakan tab dimana setiap tab akan terhubung dengan hash tag dan mengaktifkan area panel berdasarkan selector yang sesuai dengan :target.
Contoh
:target {
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
<!DOCTYPE html>
<html>
<head>
<title>Pseudo Class</title>
</head>
<body>
<h1>Ini adalah sebuah heading</h1>
<p><a href="#news1">Lompat ke New content 1</a></p>
<p><a href="#news2">Lompat ke New content 2</a></p>
<p> Klik pada link di atas dan selector :target akan menyorot anchor HTML yang aktif saat ini. </ p>
<p id="news1">
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
<h2>New content 1...</h2>
</p>
<p id="news2">
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
<h2>New content 2...</h2>
</p>
<p><b>Catatan:</b> Internet Explorer 8 dan versi sebelumnya tidak mendukung selector :target.</p>
</body>
</html>
Hasilnya:
- :enabled Memilih input yang berada dalam status enabled dan siap dipakai.
- :disabled Memilih input yang berada dalam status disabled. Banyak browser menampilkan input dengan status disabled dengan warna keabu-abuan.
Berikut merupakan contoh penggunaan selector :enabled dan :disabled.
Contohinput[type=text]:enabled {
background: #ffff00;
}
input[type=text]:disabled {
background: #dddddd;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
Nama depan: <input type="text" value="Okta"><br>
Nama belakang: <input type="text" value="Hasan"><br>
Daerah asal: <input type="text" disabled="disabled" value="Gorontalo">
</form>
</body>
</html>
- :checked Memilih checkbox yang sedang terpilih.
Berikut merupakan contoh penggunaan selector :checked.
Contoh
Contoh
input:checked {
height: 50px;
width: 50px;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<input type="radio" checked="checked" value="pria" name="jenis_kelamin"> Pria<br>
<input type="radio" value="wanita" name="jenis_kelamin"> Wanita<br>
<input type="radio" value="wanita" name="jenis_kelamin"> Banci Kaleng<br>
<input type="checkbox" checked="checked" value="Sepeda Motor"> Aku mempunya sebuah sepeda motor<br>
<input type="checkbox" value="Laptop"> Aku mempunyai sebuah laptop
<input type="checkbox" value="Laptop"> Aku mempunyai sebuah buku
<input type="checkbox" value="Laptop"> Aku mempunyai sebuah pencil
</form>
</body>
</html>
Hasilnya:
- :indeterminate Memilih radio button yang ada dalam status tidak ada yang terpilih (kondisi default saat suatu halaman baru di load).
Berikut merupakan contoh penggunaan selector :indeterminate.
Contohinput, span.ya {
color: blue;
}
:indeterminate + span {
color: red
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
</head>
<body>
<h1>Wanita Idaman</h1>
<ul>
<input type="checkbox"><span>Solehah</span> <br />
<input type="checkbox"><span>Cantik</span> <br />
<input type="checkbox"><span class="ya">Cantik dan solehah</span> <br />
</ul>
</body>
</html>
Pseudo Class Selector Untuk Menentukan Posisi
- root Memilih elemen yang menjadi root sebuah dokumen.
:root {
background: #20b2aa;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Ini adalah sebuah heading</h1>
</body>
</html>
- :first-child Memilih elemen pertama dalam sebuah parent.
Contoh
p:first-child {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p> Paragraf ini adalah anak pertama dari parentnya (body). </ p>
<h1> Selamat Datang di Beranda Saya </ h1>
<p> Paragraf ini bukan anak pertama dari parent. </ p>
<div>
<p> Paragraf ini adalah anak pertama dari parentnya (div). </ p>
<p> Paragraf ini bukan anak pertama dari parentnya. </ p>
</ div>
<p><b>Catatan:</b> Untuk :first-child agar working di IE8 dan versi sebelumnya, DOCTYPE harus dideklarasikan.</p>
</body>
</html>
- :last-child Memilih elemen terakhir dalam sebuah parent.
Contoh
p:last-child {
background: #ff0000;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
</body>
</html>
- :nth-child() Memilih elemen berdasarkan ekspresi aljabar sederhana (seperti "2n", atau "4n-h1")
Contoh
p:nth-child(4) {
background: red;
} /*angka 4 bisa diganti dengan angka 1, 2, 3 (karena pada contoh ini hanya ada 4 paragraf*/<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
<p><b>Catatan:</b> Internet Explorer 8 dan versi sebelumnya tidak mendukung selector :nth-child().</p>
</body>
</html>
- :nth-of-type() Mirip seperti :nth-child tetapi dipakai saat elemen yang ada di dalam level yang sama menggunakan tipe yang berbeda. Misalnya didalam sebuah div kita ada beberapa paragraf dan gambar. Kita ingin memilih semua gambar yang ada di posisi ganjil. Opsi :nth-child tidak akan working di sini, kita akan memerlukan div img:nth-of-type(odd). Berguna sekali saat dipakai dalam sebuah list yang memiliki elemen <dt> dan <dd>.
Contoh
p:nth-of-type(3) {
background: red;
} /*angka 3 bisa diganti dengan angka 1, 2, 4 (karena pada contoh ini hanya ada 4 paragraf*/<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
</body>
</html>
- :first-of-type Memilih elemen pertama di dalam parent mana pun. Jadi jika kita memiliki dua div yang didalamnya ada sebuah paragraf, gambar, paragraf, dan gambar. Maka div img:first-of-type akan memilih gambar (tag) pertama di dalam kedua div tersebut.
Contoh
p:first-of-type {
background: red;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
</body>
</html>
- :last-of-type Kebalikan dari :first-of-type.
Contoh
p:last-of-type {
background: #ff0000;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Ini adalah sebuah heading</h1>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
</body>
</html>
- :nth-last-of-type() Bekerja seperti :nth-of-type, tapi dimulai dari bawah.
Contoh
p:nth-last-of-type(2) {
background: red;
} /*angka 2 bisa diganti dengan angka 1, 3, 4 (karena pada contoh ini hanya ada 4 paragraf*/<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
<p><b>Catatan:</b> Internet Explorer 8 dan versi sebelumnya tidak mendukung selector :nth-last-of-type().</p>
</body>
</html>
- :nth-last-child() Bekerja seperti :nth-child, tapi dimulai dari bawah.
Contoh
p:nth-last-child(2) {
background: red;
} /*angka 2 bisa diganti dengan angka 1, 3, 4 (karena pada contoh ini hanya ada 4 paragraf*/<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
<p>Paragraf ketiga.</p>
<p>Paragraf keempat.</p>
<p><b>Catatan:</b>Internet Explorer 8 dan versi sebelumnya tidak mendukung selector :nth-last-child().</p>
</body>
</html>
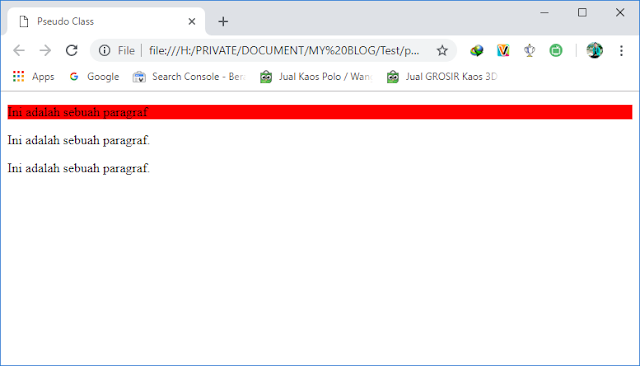
- :only-of-type Memilih suatu elemen apabila di dalam parent-nya tidak ada elemen lain yang sepertinya.
p:only-of-type {
background: red;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div><p>Ini adalah sebuah paragraf</p></div>
<div><p>Ini adalah sebuah paragraf.</p><p>Ini adalah sebuah paragraf.</p></div>
</body>
</html>
- :not() Mengeluarkan elemen yang terpilih berdasarkan selector yang ada di dalam parameter :not().
p {
color: #000000;
}
:not(p) {
color: #ff0000;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Ini adalah sebuah heading</h1>
<p>Ini adalah sebuah paragraf.</p>
<p>Ini adalah paragraf lain.</p>
<div>Ini adalah teks yang berada di dalam elemen div.</div>
<a href="https://king-octahasan.blogspot.com" target="_blank">Link ke blog king_octahasan</a>
</body>
</html>
- :empty Memilih elemen yang tidak mengandung teks apapun dan tidak ada elemen anak (child).
Contoh
Demikian pembahasan mengenai pseudo class dalam CSS.
p:empty {
width: 100px;
height: 20px;
background: #ff0000;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p></p>
<p>Sebuah paragraf.</p>
<p>Paragraf lain.</p>
</body>
</html>
Demikian pembahasan mengenai pseudo class dalam CSS.
Bagikan
Belajar CSS Part 23 - Pseudo Class
4/
5
Oleh
Octavianus Hasan