CSS Combinators
Combinator adalah sesuatu yang menjelaskan hubungan antara selector dalam kode CSS. Sebuah selector CSS dapat berisi lebih dari satu selector sederhana.
Ada empat combinator berbeda dalam CSS:
- descendant selector (space)
- child selector (>)
- adjacent sibling selector (+)
- general sibling selector (~)
Descendant Selector
Descendant selector akan memilih semua elemen yang cocok berdasarkan keturunan dari elemen tertentu.
Contoh berikut memilih semua elemen <p> di dalam elemen <div>:
Contoh
div p {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<p>Paragraf 1 di dalam div.</p>
<p>Paragraf 2 di dalam div.</p>
<span><p>Paragraf 3 di dalam div.</p></span>
</div>
<p>Paragraf 4. di luar div.</p>
<p>Paragraf 5. di luar div.</p>
</body>
</html>
Hasilnya kurang lebih seperti ini:
Pada contoh di atas, teks yang berada dalam elemen <p> yang merupakan keturunan dari div memiliki background berwarna kuning, termasuk yang berada di dalam tag <span>. Karena tag <span> juga masih berada di dalam div.
Jadi, paragraf 1, 2 dan 3 akan memilik background berwarna kuning karena berada di dalam div. Sedangkan paragraf 4 dan 5 tidak berwarna, karena berada di luar div.
Child Selector
Child Selector memilih semua elemen yang merupakan turunan langsung dari elemen tertentu.
Contoh berikut memilih semua elemen <p> yang merupakan turunan langsung dari elemen <div>:
Contoh
div > p {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<p>Paragraf 1 di dalam div.</p>
<span><p>Paragraf 2 di dalam div.</p></span> <!-- bukan keturunan langsung, tapi cucu -->
<p>Paragraf 3 di dalam div.</p>
</div>
<p>Paragraf 4 di luar div.</p>
<p>Paragraf 5 di luar div.</p>
</body>
</html>
Hasilnya kurang lebih seperti ini:
Sesuai hasil dari contoh di atas, hanya paragraf 1 dan 3 saja yang memiliki background berwarna kuning. Paragraf 2 tidak memiliki background berwarna kungin karena paragraf 2 bukan keturunan langsung dari div. Akan tetapi keturunan langsung dari <span> atau bisa dibilang cucu dari div.
Adjacent Sibling Selector
Adjacent Sibling Selector memilih semua elemen yang merupakan saudara kandung (atau setingkat) dan berdekatan dengan elemen tertentu.
Contoh berikut memilih semua elemen <p> yang menempati tempat setelah elemen <div>:
Contoh
div + p {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<p>Paragraf 1 di dalam div</p>
<p>Paragraf 2 di dalam div</p>
<p>Paragraf 3 di dalam div</p>
</div>
<p>Paragraf 4 di luar div</p>
<p>Paragraf 5 di luar div</p>
</body>
</html>
Hasilnya kurang lebih seperti ini:
Sesuai hasil dari contoh di atas, hanya paragraf 4 yang memiliki background berwarna kuning. Paragraf 1, 2 dan 3 berada di dalam div, sehingga tidak satingkat dengan div dan merupakan turunan dari div.
Sedangkan paragraf 5, meskipun saudara (atau setingkat) dengan div namun tidak berdekatan dengan div. Hanya paragraf 4 yang merupakan saudara dari div, dan letaknya berdekatan dengan div, sehingga paragraf 4 yang memiliki background kuning.
General Sibling Selector
General Sibling Selector memilih semua elemen yang merupakan saudara kandung dari elemen tertentu.
Contoh berikut memilih semua elemen <p> yang merupakan saudara kandung dari elemen <div>:
Contoh
div ~ p {
background-color: yellow;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Paragraf 1.</p>
<div>
<code>Some code.</code>
<p>Paragraf 2.</p>
</div>
<p>Paragraf 3.</p>
<code>Some code.</code>
<p>Paragraf 4.</p>
</body>
</html>
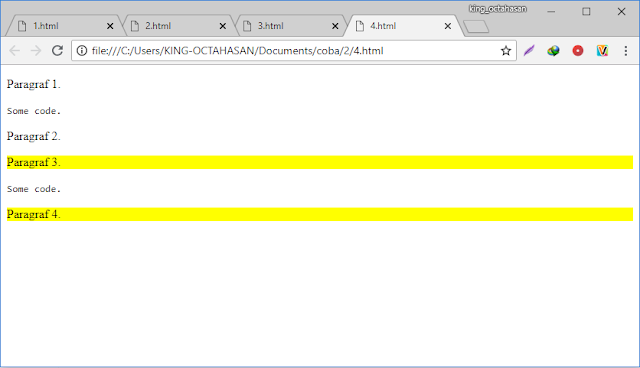
Hasilnya kurang lebih seperti ini:
Maka, hanya paragraf 4 dan 5 memiliki background berwarna kuning. Karena paragraf 4 dan 5 merupakan saudara dari div.
Demikian pembahasan mengenai combinator pada CSS.
Bagikan
Belajar CSS Part 22 - Combinator
4/
5
Oleh
Octavianus Hasan