CSS Layout - Properti Position
Properti position digunakan untuk menetapkan jenis metode penentuan posisi yang digunakan untuk sebuah elemen.
Ada lima nilai / value untuk properti position:
- static
- relative
- fixed
- absolute
- sticky
Elemen kemudian diposisikan menggunakan properti top, buttom, left, dan right. Namun, properti ini tidak akan bekerja kecuali properti position diatur terlebih dahulu. Properti-properti ini juga bekerja secara berbeda tergantung pada nilai position.
Position: statis;
Properti position:static; merupakan properti default semua elemen HTML. Elemen-elemen yang memiliki position:static; tidak terpengaruh oleh properti top, buttom, left, dan right. Artinya, apabila kita menambahkan value top, bottom, left, atau right, value tersebut tidak akan menghasilkan apapun.
Sebuah elemen yang memiliki position: static; tidak diposisikan dalam cara yang khusus, artinya selalu diposisikan sesuai dengan aliran normal halaman.
Berikut adalah contoh penggunaannya pada elemen <div>:
Contoh
div.static {
position: static;
border: 3px solid #73AD21;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>position: static;</h2>
<p> Elemen dengan position: statis; tidak diposisikan dengan cara khusus apa pun; ini selalu diposisikan sesuai dengan aliran normal halaman: </ p>
<div class = "static">
Elemen div ini memiliki posisi: statis;
</ div>
</body>
</html>
Properti position: relative; merupakan elemen yang hampir sama dengan value static. Yang menjadi perbedaan yaitu, apabila kita menambahkan value top, bottom, left, atau right akan berfungsi. Pengaturan position pada suatu elemen menggunakan value tersebut akan mendorong elemen tersebut ke arah yang diinginkan.
Sebuah elemen dengan position: relative; diposisikan relatif terhadap posisi normal. Mengatur properti top, buttom, left, atau right dari elemen yang memiliki properti position:relative; akan menyebabkannya disesuaikan dari posisi normalnya.
Konten lainnya yang tidak diposisikan relative, tidak akan masuk ke setiap celah yang ditinggalkan oleh elemen yang memiliki position:relative;.
Berikut adalah contoh penggunaannya pada elemen <div>:
Contoh
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>position: relative;</h2>
<p>Sebuah elemen dengan position: relative; diposisikan relatif terhadap posisi normal:</p>
<div class="relative">
Elemen div ini memiliki position: relative;
</div>
</body>
</html>
Sebuah elemen yang memiliki position: fixed; diposisikan relatif atau selalu mengikuti alur dokumen, yang berarti selalu tetap di tempat yang sama bahkan jika halaman tersebut digulir ke bawah ataupun ke atas.
Sedangkan untuk memposisikan elemen gunakan properti top, buttom, left, atau right. Elemen tetap tidak meninggalkan celah pada halaman dimana lokasi sebelumnya elemen tersebut berada.
Perhatikan elemen tetap di sudut kanan bawah halaman pada contoh berikut.
Contoh
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
<!DOCTYPE html>
<html>
<head>
<title>Display</title>
</head>
<body>
<h2>position: fixed;</h2>
<p> Elemen dengan position: fixed; diposisikan relatif terhadap viewport, yang berarti selalu berada di tempat yang sama meskipun halaman digulir: </p>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<h1>Gulir Halaman Anda!</h1>
<div class = "fixed">
Elemen div ini memiliki position: fixed;
</ div>
</body>
</html>
Sebuah elemen dengan position: absolute; akan dihilangkan / dicabut dari alur dokumen, dan elemen lainnya akan bekerja sebagaimana mestinya (tidak terganggu dengan elemen yang diberikan properti absolute).
Apabila element yang mempunyai properti absolute tersebut ada didalam sebuah element lagi (parent), maka element tersebut akan diabaikan, seakan-akan elemen tersebut tidak ada di dalam element parent tersebut.
Berikut ini adalah contoh sederhana:
Contoh
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>position: absolute;</h2>
<p>Sebuah elemen dengan position: absolute; akan dihilangkan / dicabut dari alur dokumen:</ p>
<div class = "relative"> Elemen div ini memiliki position: relative;
<div class = "absolute"> Elemen div ini memiliki position: absolute;</ div>
</ div>
</body>
</html>
Sebuah elemen yang memiliki position: sticky; diposisikan berdasarkan posisi scroll pengguna.
Pada contoh di bawah ini, elemen sticky menempel pada bagian atas halaman ( top: 0).
Contoh
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Coba untuk <b>scroll</b> di dalam bingkai ini untuk memahami cara kerja sticky</p>
<p>Catatan: IE/Edge 15 version sebelumnya tidak mendukung position sticky.</p>
<div class="sticky">INI ADALAH POSITION STICKY</div>
<div style="padding-bottom:2000px">
<p>Pada contoh ini, elemen sticky menempel pada bagian atas halaman ( top: 0).</p>
<p>Scroll kembali untuk mengembalikan posisi sticky</p>
<p>Ini adalah teks yang bisa di scroll.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Ini adalah teks yang bisa di scroll.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
Ketika elemen telah diberi position yang artinya elemen-elemen tersebut telah memiliki posisi masing-masing, elemen-elemen tersebut juga dapat ditumpang tindih terhadap elemen lainnya.
Gunakan properti z-index menentukan urutan tumpukan elemen (yang elemen harus ditempatkan di depan, atau belakang dari elemen lainnya).
Sebuah elemen dapat memiliki urutan tumpukan positif atau negatif:
Contoh
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
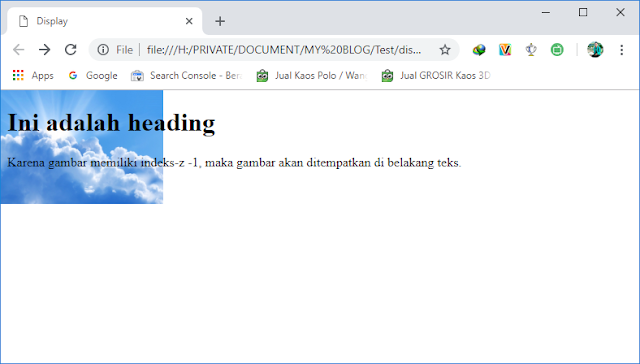
<h1>Ini adalah heading</h1>
<img src="nama_gambar.jpg" width="200" height="140">
<p> Karena gambar memiliki indeks-z -1, maka gambar akan ditempatkan di belakang teks. </ p>
</body>
</html>
Hasilnya:
Elemen dengan urutan tumpukan yang lebih besar selalu berada di depan elemen yang urutan tumpukannya yang lebih rendah.
Elemen dengan urutan tumpukan yang lebih besar selalu berada di depan elemen yang urutan tumpukannya yang lebih rendah.
Catatan: Jika dua elemen yang diposisikan tumpang tindih tanpa z-indeks yang ditentukan, elemen yang diposisikan terakhir dalam kode HTML akan ditampilkan di bagian atas.
Properti CSS Position
Berikut adalah tebel dari properti-properti position dalam CSS:
Berikut adalah tebel dari properti-properti position dalam CSS:
| Properti | Deskripsi |
|---|---|
| position | Menentukan jenis posisi untuk suatu elemen |
| top | Mengatur tepi margin atas untuk kotak yang diposisikan |
| bottom | Mengatur tepi margin bawah untuk kotak yang diposisikan |
| right | Menetapkan tepi margin kanan untuk kotak yang diposisikan |
| letf | Menetapkan tepi margin kiri untuk kotak yang diposisikan |
| clip | elemen yang benar-benar diposisikan |
| z-index | Mengatur urutan tumpukan elemen |
Demikian pembahasan mengenai properti-properti position dalam CSS.
Bagikan
Belajar CSS Part 18 - Position
4/
5
Oleh
Octavianus Hasan