CSS Height dan Width
Properti height dan width digunakan untuk mengatur tinggi dan lebar pada suatu elemen.
Properti CSS height dan width memiliki satuan nilai (value) berikut:
- auto - browser menghitung nilai tinggi dan lebar secara otomatis (satuan nilai auto adalah default)
- satuan px, cm, dll
- satuan % (persen) berdasarkan blok elemen.
Contoh 1
div {
height: 200px;
width: 50%;
background-color: powderblue;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>Mengatur tinggi dan lebar suatu elemen</h2>
<p>Elemen div di bawah ini memiliki tinggi 200px and dan lebar 50%:</p>
<div>Elemen div ini memiliki tinggi 200px and dan lebar 50%</div>
</body>
</html>div {
height: 100px;
width: 500px;
background-color: powderblue;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>Mengatur tinggi dan lebar suatu elemen</h2>
<p>Elemen div di bawah ini memiliki tinggi 100px and dan lebar 500px:</p>
<div>Elemen div ini memiliki tinggi 100px and dan lebar 500px</div>
</body>
</html>Catatan: Properti height dan width tidak mengandung padding, border, atau margin. Properti ini hanya mengatur tinggi atau lebar area di dalam padding, border, dan margin pada suatu elemen.
Pengaturan "max-height" dan "min-height"
Properti max-height digunakan untuk mengatur panjang maksimum dari suatu elemen. Sedangkan properti min-height digunakan untuk mengatur panjang minimum dari suatu elemen.
Properti max-height dan min-height dapat ditentukan dalam nilai (value):
- length - seperti px, cm, dll
- persen (%) - berdasarkan blok elemen
- none - lebar maksimum ditiadakan (ini adalah pengaturan default)
Contoh
div {
max-height: 600px;
min-height: 400px;
background-color: powderblue;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>Pengaturan max-height dan min-height dari sebuah elemen</h2>
<p>Resize jendela browser untuk melihat efeknya</p>
<div>Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks</div>
</body>
</html>
Properti max-width digunakan untuk mengatur lebar maksimum dari suatu elemen. Sedangkan properti min-width digunakan untuk mengatur lebar minimum dari suatu elemen.
Sama halnya dengan properti max-height dan min-height, properti max-width dan min-width dapat ditentukan dalam nilai (value):
- length - seperti px, cm, dll
- persen (%) - berdasarkan blok elemen
- none - lebar maksimum ditiadakan (ini adalah pengaturan default)
Contoh
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
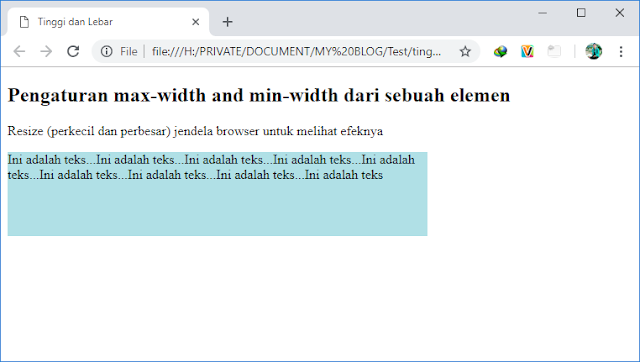
<h2>Pengaturan max-width and min-width dari sebuah elemen</h2>
<p>Resize (perkecil dan perbesar) jendela browser untuk melihat efeknya</p>
<div>Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks...Ini adalah teks</div>
</body>
</html>| Properti | Deskripsi |
| height | Mengatur tinggi sebuah elemen |
| max-height | mengatur tinggi maksimum suatu elemen |
| min-height | mengatur tinggi minimum suatu elemen |
| width | mengatur lebar suatu elemen |
| max-width | mengatur lebar maksimum suatu elemen |
| min-width | mengatur lebar minimum suatu elemen |
Demikian pembahasan mengenai cara mengatur tinggi dan lebar sebuah elemen menggunakan properti CSS height dan width.
Bagikan
Belajar CSS Part 9 - Mengatur Tinggi dan Lebar Elemen
4/
5
Oleh
Octavianus Hasan