Tiga Cara Menyisipkan CSS
Ada tiga cara memasukkan style sheet (CSS):
|
CSS Eksternal
Cara penulisan sintaks CSS eksternal adalah cara penulisan yang memisahkan file HTML dan CSS. Penggunaan CSS eksternal merupakan cara penggunaan CSS yang paling baik karena kode program kita akan tertata rapi dan tidak berantakan.
Dengan CSS eksternal, kita dapat mengubah tampilan seluruh situs Web dengan mengubah hanya satu file saja. Berikut merupakan cara untuk menghubungkan file CSS dengan HTML:
<link rel="stylesheet" type="text/css" href="style.css">Catatan: boleh mengganti nama file CSS (style) tersebut sesuai dengan yang kita inginkan, tetapi ekstensi filenya harus .css
Berikut merupakan contoh penggunaan file CSS eksternal yang dihubungkan dengan file HTML:
Kode CSS:
File CSS berikut simpan di dalam suatu folder dan beri nama style.css:
File CSS berikut simpan di dalam suatu folder dan beri nama style.css:
h1 {
color: blue;
font-family: arial;
margin-left:20px;
}
p {
color: red;
font-family: verdana;
margin-left:20px;
}CSS eksternal dapat ditulis dalam teks editor apapun, tidak boleh mengandung tag html apapun, dan harus disimpan dengan ekstensi .css.
Catatan: Jangan menambahkan spasi antara value dan unit, seperti margin-left:20 px;. Cara yang benar adalah: margin-left:20px;
Kode HTML:
Simpan file berikut dalam suatu folder yang sama dengan file CSS di atas dan beri nama index.html:
Simpan file berikut dalam suatu folder yang sama dengan file CSS di atas dan beri nama index.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Ini adalah heading</h1>
<p>Ini adalah paragraf</p>
</body>
</html>CSS Internal
Cara penulisan CSS Internal merupakan penulisan file CSS yang diletakkan satu file dengan file HTML (ataupun file PHP).
CSS internal diletakkan diantara elemen <style>...</style> seperti yang terlihat pada gambar di atas. Elemen style letaknya ada di dalam elemen <head> pada halaman HTML.
Copy kode CSS berikut, kemudian paste di antara elemen <style>...</style> pada kode HTML, seperti terlihat pada gambar di atas.
Copy kode CSS berikut, kemudian paste di antara elemen <style>...</style> pada kode HTML, seperti terlihat pada gambar di atas.
<style type="text/css">
h1 {
color: blue;
font-family: arial;
margin-left:20px;
}
p {
color: red;
font-family: verdana;
margin-left:20px;
}
</style>Berikut adalah kode HTML-nya:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Ini adalah heading</h1>
<p>Ini adalah paragraf</p>
</body>
</html>
CSS Inline
CSS inline digunakan untuk menerapkan style untuk satu elemen. Untuk menggunakan CSS inline, tambahkan atribut style ke elemen tertentu yang ingin diberi style. Atribut style boleh berisi properti CSS apa pun.
Contoh berikut merupakan cara mengubah warna font, menambahkan jarak pada sisi kiri elemen <h1>, dan mengubah jenis font yang digunakan.
Contoh
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;margin-left:20px; font-family:arial;">Ini adalah heading</h1>
<p style="color:red;margin-left:20px;font-family:verdana;">Ini adalah paragraf</p>
</body>
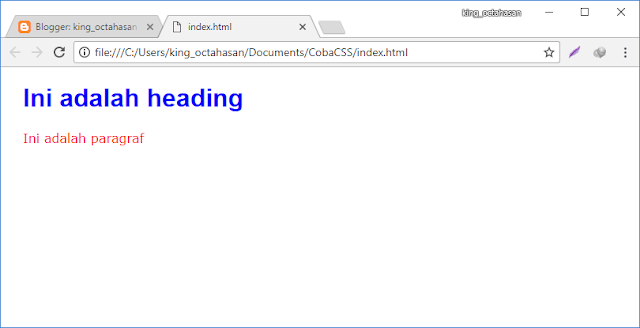
</html>Berikut adalah gambar yang merupakan output dari kode CSS eksternal, internal, dan inline di atas. Hasilnya sama, karena pemberian style untuk kode HTML-nya juga sama.
Demikian pembahasan mengenai CSS eksternal, internal, dan inline.
Bagikan
Belajar CSS Part 2 - Cara Penulisan CSS
4/
5
Oleh
Octavianus Hasan